DM WebSoft LLP exceeded our expectations! Their seasoned team of experts delivered a website that perfectly captures our brand essence. Their 15+ years of experience truly shine through in their exceptional web development skills.
Optimizing Web Performance for Core Web Vitals

TABLE OF CONTENT
Introduction
Understanding Core Web Vitals and Their Impact on SEO
Diagnosing Common Core Web Vitals Issues
Tools and Techniques for Monitoring Web Vitals
Optimizing Largest Contentful Paint (LCP) and First Input Delay (FID)
Managing Cumulative Layout Shift (CLS)
Integration of Core Web Vitals into Overall Web Strategy
Conclusion and Call to Action
Get in Touch
Introduction

All in all, the speed and response of a website is really not only a facility but, in the times of digitization, very much needed. Business operations majorly happen online these days. Website performance can make or break the best of them. That’s where Core Web Vitals come in. The set of key metrics that Google gets to determine a site’s health in relation to its loading speed, interactivity, and visual stability. those metrics are very important for one who wishes to improve web presence, enhance user experience, and ultimately increase conversion rate.
DM WebSoft LLP: We understand the backbone of successful SEO and roots of users’ retention lie in optimal performance of the website. This blog post takes a look at three aspects of Core Web Vitals that it considers critical: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). In so doing, businesses will be able to meet Google’s performance requirements and at the same time be in a position to offer their users a great, seamless, and engaging experience.
Why care about Core Web Vitals at all? Simply put, they are just added to the direct ranking factors in the Google search algorithm.
Responsive website: one that loads fast and flawlessly interacts, hence ensuring time spent by the user on your page is longer hence more effective conversion. Know and optimize the metrics in this marketplace where milliseconds really matter in the difference between holding onto a customer or losing them to your competitor.
DM WebSoft LLP specializes in leveraging these insights to tailor solutions that enhance web performance. Through comprehensive analysis, strategic implementation, and continuous monitoring, we help our clients achieve and maintain optimal performance, which translates into increased traffic and, importantly, enhanced conversion rates. We do not just talk about minimum standards; our approach goes beyond that to set new benchmarks in digital excellence. Join with us to explore each Core Web Vital in detail: Discussions about typical issues, advanced optimization, and tools for measuring and improving performance on your website. Be a part of DM WebSoft LLP.
Understanding Core Web Vitals and Their Impact on SEO

The Core Web Vitals are just basic metrics to decide the quality of user experience on a website. It forms a part of the larger Page Experience signals at Google, influencing the standing of web pages in the search results. These metrics measure dimensions of web usability, such as load time, interactivity, and the stability of content as it loads.
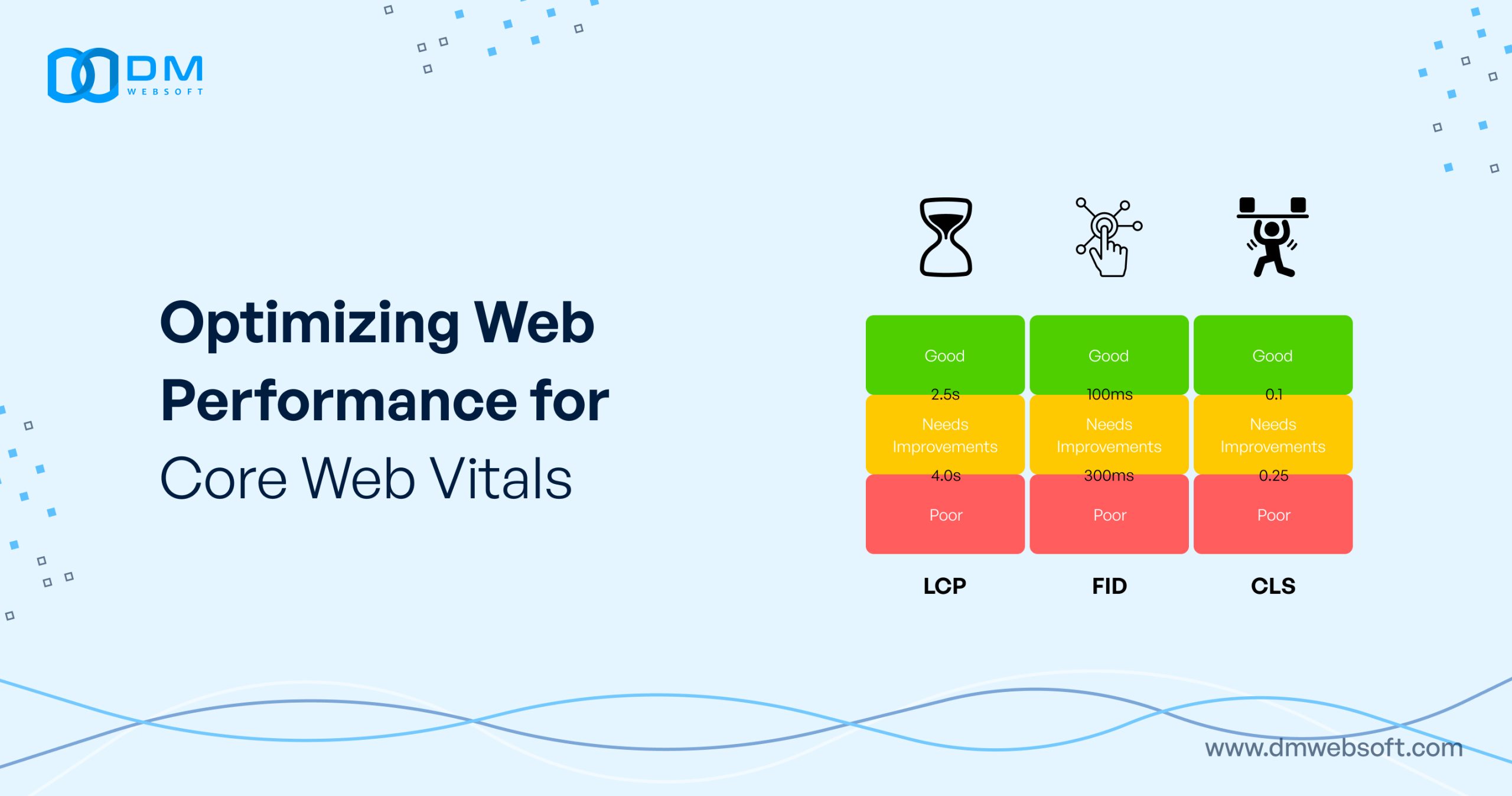
- Largest Contentful Paint (LCP): LCP reports on the load performance of a page by timing the largest content element visible in the viewport to turn fully opaque. This LCP should occur within 2.5 seconds of the first loading of the page for better user experience. LCP times above this value usually cause the sensation of sluggishness, directly influencing the engagement and retention of users.
- First Input Delay (FID): This metric quantifies the responsiveness through the time from when a user first interacts with a page—clicking a link, tapping on a button, or using a custom, JavaScript-powered control—until the time when the browser is actually able to begin processing event handlers in response to that input. Here is what is suggested to make the content of the page user-friendly: Pages should have an FID of less than 100 milliseconds to ensure they can.
- Cumulative Layout Shift (CLS): It includes unexpected layout shifts users experience during page load, considered a visual stability score. A low CLS will ensure the page is nice, with content that does not bounce around as it loads with behavior as the user would expect. A good CLS score is anything less than 0.1.
On the user experience front, it’s important to optimize these Core Web Vitals, but it pays great importance to SEO too. Websites that perform well on these counts will be placed higher in search results because Google already gives priority to user experience as one of the important factors for ranking.
This is where expertise from DM WebSoft LLP will come in handy. Focusing on the above metrics will certainly help your website meet if not only the required, exceeding standards set for the performance, which will help both in user experience and performance of the site in SEO. DM WebSoft LLP uses data in its approach to diagnose performance issues and effect changes with direct and positive effects on these vitals.
We fine-tune code, server response times, and layout of static content to be fully optimized. Our solutions are tailor-made for each client. This ensures that the best possible result is obtained for either user experience or search engine rankings.
This is a turning point in users’ experience and search marketing. Both the SEO department and business website management should trace the scorecard’s development and constantly improve the Core Web Vitals for better users’ experience.
Working toward the improvement of these Core Web Vitals will definitely help businesses increase their rankings on the SEO front and, more importantly, drastically improve user satisfaction, resulting directly in even better conversions and streams of revenue. Ready to supercharge your web performance? Turn to DM WebSoft LLP.
Diagnosing Common Core Web Vitals Issues

The reader must be able to decode website performance metrics that look like jigsaw puzzles. This is more so in Core Web Vitals, which takes the core part of Google’s consideration for user experience. Finding and fixing common problems within these metrics can greatly ascend a website’s user interface and search ranks.
In fact, DM WebSoft LLP prides itself on solving problems and offering working solutions that have, in the past, seen your site up to standard and in the future surpassing those standards.
This is not relevant. Most of LCP issues arise due to a slow server response, render-blocking JavaScript and CSS, resource load time, and client-side rendering. At DM WebSoft LLP, we mitigate this to the maximum by having an optimized server architecture, including critical rendering paths through efficient coding practices. Quite often, this means improving server response times by the deployment of modernized web servers or the use of very aggressive caching strategies that would significantly reduce load times.
Sizing up first input delay
Heavy execution of JavaScript is one of the common causes of FID issues. Websites with complicated calculation activities or those dependent on JavaScript frameworks might be falling prey to the delayed response. Thus, DM WebSoft LLP ensures that the long tasks are broken into pieces so as to make interactivity on the page much efficient and loaded asynchronously to avoid such delays. This gives the main thread some relief of the work, thus giving a more interactive site while processing heavy JavaScript code.
Optimization of Cumulative Layout Shift (CLS) As for the common issues in CLS, they may be due to images without dimensions, dynamically injected content, or web fonts causing FOIT/FOUT (Flash of Invisible Text/Flash of Unstyled Text).
Being perfectionists, we’ve defined all media with size attributes for stable loading without jolts and use modern CSS techniques to elegantly handle smooth changes to the layout. This will, among other things, increase the stability of the page and, in effect, make the general user experience improved. By methodically addressing these common pitfalls, DM WebSoft LLP enhances your website’s performance across all metrics.
The result, not only a more search-friendly ranking site, but also a user-friendly experience that has good retention rates of user engagements and users. Our proactive means and technical expertise guarantee that your website keeps at the forefront of current digital performance standards.
Tools and Techniques for Monitoring Web Vitals

The use of proper tools capable of recording and diagnosing problems with web performance is very crucial for effective Core Web Vitals website optimization. DM WebSoft LLP uses a basic and a wide variety of industry-standards tools tailor-made to afford an exhaustive in-depth insight into how a website is maintaining/recommending performance metrics. All these must be understood and used by all businesses desiring to upscale their online presence and SEO ranking.
- Google PageSpeed Insights: This is an amazing tool that analyzes the content of the web page and then gives hints on how to make that page faster. This information comes not just from the lab, but from the field and provides a full picture of performance on that page with practical pointers for improvement. Specifically, it pinpoints the issues with Core Web Vitals, making it an absolute must-have tool in our toolkit at DM WebSoft LLP.
- Lighthouse: An open-source, automated tool to help improve the quality of web pages, Lighthouse can be run against any web page: public or requiring authentication. It audits the performance, accessibility, and progressive web apps among others. At DM WebSoft LLP, we provide a comprehensive Core Web Vitals audit concentrating on finer site elements using Lighthouse audits, all for top performance.
- Chrome DevTools: Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. DevTools provides features that enable deep site instrumentation to allow pinpoint debugging of performance issues. It directly influences how well we can optimize Core Web Vitals: Our developers use it to look at real-time changes in CSS, diagnosis of network activity, and much more.
- Web Vitals Extension: The Web Vitals Extension gives you instant feedback on Core Web Vitals while you browse the site and interact with it. It is one of the most important elements of our constant monitoring method, enabling experts from DM WebSoft LLP to quickly identify and resolve any UX backstepping. All these tools, after being integrated into our optimization strategies, would definitely guarantee that your website complies not just with, but often exceeds the basic criteria shown by modern SEO standards.
These tools are part of our commitment to delivering cutting-edge solutions that drive traffic, engage visitors, and ultimately convert those interactions into revenue. The right usage of these tools will empower us to get the pinpoint of where to make the improvements, execute the improvements strategically, and finally check if those improvements bring some quantifiable impact. You will now be ready to see how these tools can help improve the performance of your website. Now, let’s talk about how DM WebSoft LLP can bring about the change you require for your business.
Optimizing Largest Contentful Paint (LCP) and First Input Delay (FID)

In order for a website to pass Core Web Vitals, its performance needs improvement through some focused fixes, with greatest attention being on Largest Contentful Paint (LCP) and First Input Delay (FID). Some of these metrics include thresholds of good user experience that affect both user engagement on one hand and SEO rankings on the other. At DM WebSoft LLP, we only specialize in advanced optimization techniques which not only tap into some of these metrics but improve overall site performance as well.
Largest Contentful Paint (LCP)
LCP measures the time from the point of user’s viewport when the largest content element on your page becomes visible. Some techniques you can improve LCP scores are:
- Server Enhancements: Improve your web server or change to a better hosting solution which could cut your load times by as much as half. We asses the system at DM WebSoft LLP and tune the server configuration to ensure rapid delivery of your content.
- Resource loading: One thing that can do so much is the use of the rel=preload attribute. It has the sole purpose of giving priorities to the loading of important resources. This makes the browser load first some resources, hence less time to make the largest content element visible.
- Optimize Images and Media: Compressing pictures and using modern formats, for example, WebP, can bring drastic changes in file sizes without quality loss and can speed up the loading time.
- Removing Render-Blocking JavaScript and CSS: Inlining critical CSS straight to the HTML and deferring JS non-critical is among the best practices for cutting down both first paint and time to interactive with any given page.
Enhancing First Input Delay (FID)
FID is the measure of time from when a user first interacts with your site to the time when the browser begins processing that interaction. Optimization for FID includes the following:
- Minimize the JavaScript Execution: For example, breaking long tasks into smaller subtasks, using web workers to do some parts of the work off-screen, and postponing the download of JavaScript until it is really required could do wonders.
- Efficient code execution: Streamjson provides optimized code parsing, compiling, and execution with its site for decreased FID. DM WebSoft LLP goes through and optimizes every single line of code in order to offer the most efficient running of your scripts.
It is through these strategies in place that DM WebSoft LLP ensures you meet not only the thresholds but surpass the highly important measurable parameters in the context of your website. We make all these recommendations on the basis of our huge experience in optimizing web performance, in which many clients have obtained a better user experience and higher SEO position by improving LCP and FID scores.
These optimizations are what bring to life a website that not only pulls in visitors but really gets them engaged. Faster load times and slicker interaction are what will persuade many of your visitors to become customers. Are you ready to supercharge the performance and user experience of your site? You get top-notch results that drive traffic and increased conversions with DM WebSoft, LLP.
Managing Cumulative Layout Shift (CLS)

Cumulative Layout Shift (CLS) is a performance measure that quantifies the shifting of the visible content within the viewports during the loading time of a web page. High CLS values can break the user experience, causing frustration and reduced engagement. We have sophisticated strategies implemented to manage CLS efficiently, reducing it to a minimum so that you offer a stable and smooth web experience that keeps the users around and satisfaction high.
Knowing the key CLS problems while building
- Specify Image and Video Dimensions: This ensures that when the media files start loading, the browser allocates the document the correct space for that element and, as a result, will avoid a layout shift upon complete loading of the media files.
- Reserve space for ad elements: Ads are usually injected into the page once some of the contents are already loaded. This might cause significant layout shifts if space is not reserved. We would recommend that you define a fixed size for ad containers to avoid any content jumping that would not only degrade the CLS but also create a better browsing experience.
- Avoid Dynamically Injected Content: Dynamically injected content can push down everything below it with some modern layout modes, possibly pushing down all the rest of the content. Instead, consider strategies—like lazy loading non-essential content below the fold—that DM WebSoft LLP suggests to reduce the impact on stability.
Apply new CSS features to consolidate the stability of the layout. Modern CSS features will be another useful tool for our layout. These properties particularly help in keeping the layout stable during the loading period, most especially on sites that have high dependencies on visual media.
Loading all major resources such as fonts and CSS files in advance also helps prevent FOIT (Flash of Invisible Text) or FOUT (Flash of Unstyled Text), which are prime contributors to layout instability, and further smooth loading without jitters. All this needs quite deep and good knowledge of technical, visual aspects of web development. Here at DM WebSoft LLP, we actually pride ourselves on the ability to improve website stability and performance based on experience in the detection and solving of issues that lead to high CLS scores.
The rising metrics of user engagement and satisfaction, reported by our clients, are a living testament to our deep commitment to delivering the best web experiences.
Here is where DM WebSoft LLP comes in, addressing such common but very impactful issues on your website to ensure it meets the standards of Google’s Core Web Vitals and guarantees a great user experience that can translate into better conversion rates for your business success. Are you excited to see how those stability improvements are going to change the experience of the users on your site? Let’s discuss a little bit more about how we can get those niche solutions up and running on your website.
Integration of Core Web Vitals into Overall Web Strategy

Any business that would like to increase its coverage over the Web should have a comprehensive Web strategy; it is very crucial in this digital age. Core Web Vitals is not just metrics to optimize but part of something bigger that has influence on essential business goals, from user engagement to SEO rankings, from conversion rate to. At DM WebSoft LLP, we do understand the importance of weaving in these important metrics within your overall web strategy that should ensure business growth and success with sustainability.
- Increased User Engagement: User engagement begins with the experience the user gets: that greatly deals with how fast and frictionless your website loads and interacts. With Core Web Vitals optimization, make the experience not frictionless enough to let your users bounce and keep them engaged. Engaged users will most probably consume your content, keep in touch with your brand, and return to the site several times, which has a direct impact on loyalty growth.
- SEO Rankings Boost: Google has been very clear on this: Core Web Vitals will be significant ranking signals. A well-optimized website with high scores in these metrics has a relatively good standing in ranking within search results. At DM WebSoft LLP, we work highly on these optimizations to improve visibility and drive organic traffic. This approach does not only meet SEO standards but also aligns with creating an appealing website that search engines favor.
- Conversion Rate Improvement: It influences the outcome concerning conversion by the way your website performs. Fast to load and responsive to user inputs, websites smooth the path to conversion. From there, improving LCP, FID, and CLS can help smooth any friction that stands in their way of making a purchase or signing up for a service. That is definitely more beneficial in terms of reaping the benefit from an improved ROI. Targeted enhancement in these areas transforms visitors into customers, maximizing the ROI from your online operation.
- Interplay with Marketing and Content Strategy: Fast loading and stable pages make your marketing campaign much more effective since your thoughtfully composed messages and offers get delivered without any delays or disruptions. At DM WebSoft LLP, we closely engage with your marketing team to ensure that technical optimization comes hand in hand with content delivery to amplify the reach and impact.
DM WebSoft LLP humbly supports you in walking the way to a powerful online existence that actively underpins and improves your business objectives through integration with Core Web Vitals in your strategic framework. We address the big picture—everything it takes to prepare your website to succeed among the fierce competition of the digital marketplace. Would you like to see how these advances can be put into place in such a way that it supports and propels your business goals? Let’s see how DM WebSoft LLP can customize a solution for your precise requirements.
Conclusion and Call to Action

It is through this vast exploration on optimization of Core Web Vitals that it turned very glaring that the strategic advantage thought of in any company’s operations online is the development of these important measures of web performance. We don’t optimize here at DM WebSoft LLP. In reality, we redefine the benchmarks of digital engagement to ensure that the visitors on your website go through a frictionless, swift, and satisfying time.
Fully Implementing a Recap of Core Web Vitals Optimization
- LCP, FID, and CLS importance: LCP, FID, and CLS are key metrics in understanding how a user will perceive your website, rather than simple metrics representing numbers on a performance report. Fast LCP ensures the visual content of the site loads quickly, while the FID guarantees that the site is responsive, and the minimum CLS promises the site is stable and reliable. All these together would make improvements that improve user experience, as it would hold them to stay on the site for a longer time and reduce the bounce rate.
- SEO Improvement Through Technical Excellence: Core Web Vitals are a part and parcel of Google’s ranking factors now, a clear indication that the search giant is moving toward much more of a user-related approach in its performance metrics. Websites that are optimized for these vitals really bring more search engine visibility, in other words, an increase in organic traffic. Here with DM WebSoft LLP, these are the metrics to which we strive to add to your SEO effort in the most effective and qualitative way to ensure your website gets the deserved visibility.
- Impact Conversion Rates: You are giving a website that loads more rapidly and deals without hitches over to be converted most easily into customers. Systematize optimally is to remove all the blocks in the way of LLP, FID, and CLS conversion and therefore build a smooth and uninterrupted path from interest to the final action. This systematic optimization leads to more numbers of conversions, better sales, and better ROI from the effort of optimization.
- Synergy with Broader Business Objectives: Indeed, these should be the part and parcel of your broader level business strategy at DM WebSoft LLP. Beyond the Core Web Vitals, technical development will be considered in harmony with the marketing and content strategy to make sure it is part of the technical implementations needed to support broader business goals—from improved brand perception to increased user engagement and retention.
Partner with DM WebSoft LLP
Make your website human with DM WebSoft LLP, since you’ll also be investing in a partner who highly appreciates an understanding of both the technical specifics and business context underpinning our work. From the time a page loads to the time a user interacts with it, and finally, the overall satisfaction in your digital presence that underpins your business goals.
Time to refurbish your online profile and convert your website into a potent business tool that fires exponential growth. Contact DM WebSoft LLP today. We want to be able to assist in deriving maximal value from your digital assets by optimizing Core Web Vitals for enhanced user experience that will ultimately power your business to success.
Thank you very much for engaging with us and learning the importance of Core Web Vitals. We sincerely look forward to the opportunity of working with you and helping develop your business in its representation online, thriving vigorously in every way beyond modern standards of web performance.
Core Web Vitals are a set of key factors that Google uses to assess the overall user experience of a web page. These include First Input Delay (FID), Largest Contentful Paint (LCP), and Cumulative Layout Shift (CLS).
Core Web Vitals are used to directly inform Google’s Page Experience signals that influence rankings. This impacts how your site is ranked based on its performance metrics.
LCP measures the time it takes for the largest content element on your page to become visible from when the visitor first lands on the page. This metric is crucial as it indicates how long a visitor waits to see the main content, affecting their first impression and engagement.
Improving FID involves reducing JavaScript execution time and efficiently handling how interactive elements process input events, while minimizing the main thread work to make the page respond more effectively.
To minimize CLS, ensure all media elements have explicit dimensions or, if they are being inserted into existing content in response to user interactions, are stabilized against unexpected layout shifts.
Get Started Now !
What’s the Process ?
Request a Call
Consultation Meeting
Crafting a Tailored Proposal
Get Started Now !
Real Stories, Real Results. Discover What Our Clients Say

Working with DM WebSoft LLP was a game-changer for our business. Their technical prowess and innovative solutions transformed our online presence. A highly recommended web development agency with a stellar track record.

We are thrilled with the results DM WebSoft LLP delivered. Their deep understanding of web development coupled with years of expertise ensured a seamless and visually stunning website. True professionals!

In a digital age where first impressions matter, DM WebSoft LLP crafted a website that speaks volumes. The team’s attention to detail and commitment to quality set them apart. Thank you for making our vision a reality.

DM WebSoft LLP’s team demonstrated unparalleled expertise. Their ability to navigate complex technical challenges with ease is truly commendable. Choosing them for our web development needs was the best decision.

Exceptional service, unmatched skills! DM WebSoft LLP stands out as a leading web development agency. Their collaborative approach and commitment to excellence make them our go-to partner for all things web-related.

DM WebSoft LLP turned our ideas into a digital masterpiece. The seamless communication and timely delivery of our project showcased their professionalism. Highly impressed with the level of creativity and skill.

Our experience with DM WebSoft LLP was nothing short of amazing. From concept to execution, their team provided top-notch web development services. A reliable partner for businesses looking to elevate their online presence.

DM WebSoft LLP’s team of tech experts is second to none. Their wealth of experience reflects in the quality of their work. Our website not only meets but exceeds industry standards, thanks to their dedication.

Choosing DM WebSoft LLP was the best investment for our web development needs. Their team’s proficiency, coupled with a customer-centric approach, made the entire process smooth and enjoyable. A pleasure to work with!